How to Use the SmartHub Basket
About SmartHub Basket
The SmartHub basket module enables you to collect results from different pages across SmartHub.
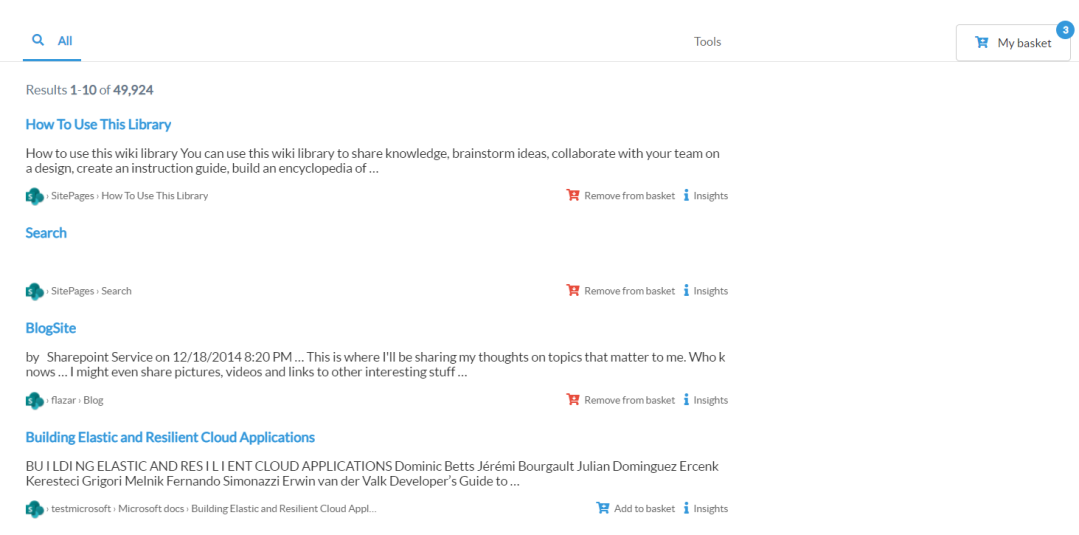
See the My basket icon in the top-right of the following screenshot:
My basket example


How to Configure the SmartHub Basket
To configure the Basket component, edit the Custom Settings file that you are using for your SmartHub pages.
For more information about using Custom Settings, see How to Use the UI Builder.
- You can change the Basket options by adding and editing the Basket code in your custom settings file.
- You can override any setting by adding it to the
SH.Basket.CustomSettingsnamespace.
UI Builder
The easiest and fastest way to work with the Ribbon component is via the SmartHub UI Builder.
For information about how to access the UI Builder as well as who can access it, see How to Use the UI Builder.
-
SmartHub administrators can simply click the UI Editor link from the SmartHub ADMINISTRATION page.
-
Click the Advanced link at the top right of the window to enter Advanced mode.
-
Select (double-click) the page (Index.html, landing.html, etc.) you wish to modify.
-
Below, the Results.html page is shown for sample purposes.
-
BA Insight recommends you create your own custom page (within its own folder) to modify. Leave the default files as templates.
-
Example: Customizations/MyResultsPage.html
-
-
-
Select the Advanced settings edit link at the top center of the page.
-
Scroll down to around line 298 on the page.

-
To access the available Basket settings, click the See Default Settings link in the top right corner.
-
A new browser tab opens with all available SmartHub module settings.
-
Search for the word "Basket" on the page to quickly navigate to the Basket default settings, shown below:
CopySH.Basket = SH.Basket || {};
SH.Basket.DefaultSettings = {
".basketButton": {
Enabled: false,
RequiresTracking: true,
GroupName: "global",
IDMetadata: 'clickUri',
BasketModalID: "basketModal",
Labels: {
AddItem: "Add to basket".toLocaleString(),
RemoveItem: "Remove from basket".toLocaleString(),
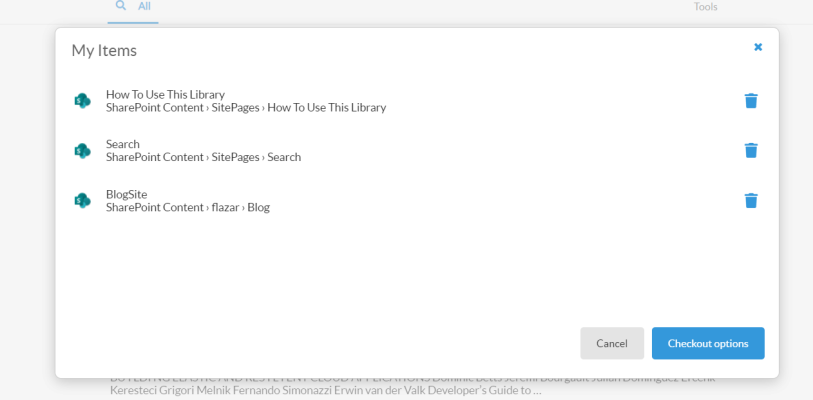
BasketTitle: "My Items".toLocaleString(),
BasketButton: "Automation basket".toLocaleString(),
CancelButton: "Cancel".toLocaleString(),
CheckoutOptions: "Checkout options".toLocaleString()
},
BasketTemplatePath: SH.RootLevelURL + "/modules/Basket/templates/basketTemplate.html",
ItemTemplatePath: SH.RootLevelURL + "/modules/Basket/templates/itemTemplate.html",
ButtonTemplatePath: SH.RootLevelURL + "/modules/Basket/templates/buttonTemplate.html",
BasketClass: "sh-basket",
BasketIconClass: "sh-icon-button fas fa-cart-plus",
RemoveIconClass: "sh-icon-button remove-btn fas fa-cart-arrow-down",
WarningMessage: "ID Metadata configured is empty or doesn't exist! 'Add to basket' button will not be displayed.".toLocaleString(),
BasketLimitInfoMessage: "You have reached the maximum number of items allowed in basket.".toLocaleString(),
BasketLimit: 100
}
} -
-
Copy the desired settings from here into the open HTML file in the Advanced settings editor in your previous browser tab.
-
Click Save changes at the bottom of the screen.
Basket Configuration Example
SH.Basket.CustomSettings =
{
".basketButton": {
Enabled: true,
RequiresTracking: true,
GroupName: "global",
IDMetadata: 'clickUri',
BasketModalID: "basketModal",
Labels: {
AddItem: "Add to basket".toLocaleString(),
RemoveItem: "Remove from basket".toLocaleString(),
BasketTitle: "My Items".toLocaleString(),
BasketButton: "Automation basket".toLocaleString(),
CancelButton: "Cancel".toLocaleString(),
CheckoutOptions: "Checkout options".toLocaleString()
},
BasketTemplatePath: SH.RootLevelURL + "/modules/Basket/templates/basketTemplate.html",
ItemTemplatePath: SH.RootLevelURL + "/modules/Basket/templates/itemTemplate.html",
ButtonTemplatePath: SH.RootLevelURL + "/modules/Basket/templates/buttonTemplate.html",
BasketClass: "sh-basket",
BasketIconClass: "sh-icon-button fas fa-cart-plus",
RemoveIconClass: "sh-icon-button remove-btn fas fa-cart-arrow-down",
WarningMessage: "ID Metadata configured is empty or doesn't exist! 'Add to basket' button will not be displayed.".toLocaleString(),
BasketLimitInfoMessage: "You have reached the maximum number of items allowed in basket.".toLocaleString(),
BasketLimit: 50
}
}Parameters
The individual basket settings are:
|
Option |
Value |
Comment |
|---|---|---|
| Enabled |
Boolean Default: false |
If this is set to "false" the component doesn't make any changes to SmartHub and doesn't load any dependency |
| GroupName |
Text Default: "global" |
Puts the item in the specified group. |
| IDMetadata |
text Default: "clickUri" |
The metadata used to create the item id |
|
BasketModalID |
text Default: "basketModal" |
The Id used for the basket modal |
| SearchInterfaceElement |
Text Default: ".CoveoSearchInterface" |
The SearchInterface element that the basket attaches to |
| Labels |
Object Labels: { AddItem: "Add to basket", RemoveItem: "Remove from basket", BasketTitle: "My Items", BasketButton: "My basket", CancelButton: "Cancel", CheckoutOptions: "Checkout options" } |
The list of labels seen in the module UI.
|
| BasketTemplatePath |
Text Default: SH.RootLevelURL + "/modules/Basket/templates/basketTemplate.html" |
The template for the basket modal window |
| ItemTemplatePath |
Text Default: SH.RootLevelURL + "/modules/Basket/templates/itemTemplate.html" |
The template for each item rendered inside the basket modal window |
| ButtonTemplatePath |
Text Default: SH.RootLevelURL + "/modules/Basket/templates/ibuttonTemplate.html" |
The template for "My Basket" button |
| BasketClass |
Text Default: "sh-basket" |
The class for the “My basket” button |
| BasketIconClass |
Text "sh-icon-button fas fa-cart-plus" |
The class for the “My basket” button icon and the "Add to basket" button icon |
| RemoveIconClass |
Text "sh-icon-button remove-btn fas fa-cart-arrow-down" |
The class for the "Remove from basket" button icon |
| WarningMessage |
Text Default: "ID Metadata configured is empty or doesn't exist! 'Add to basket' button will not be displayed." |
The message displayed in console in case that 1 items doesn't contains the metadata configured |
| BasketLimitInfoMessage |
Text Default: "You have reached the maximum number of items allowed in basket." |
The message is displayed in an Alert in case that the limit of items that can be added in basket is reached |
| BasketLimit |
Integer Default: 100 |
The limit that items can be added in basket |
Exposed Functions and Available Events
Available Events
| Event name | Trigger | Data |
|---|---|---|
|
basketCreated |
Triggered when the basket modal window is created |
{ BasketKey: basketKey } |
|
mainBasketButtonCreated |
Triggered when the "My Basket" button is created |
{ BasketKey: BasketParentSelector} |
|
basketExpanded |
Triggered when the basket modal window is opened |
{ BasketKey: BasketParentSelector} |
|
basketCollapsed |
Triggered when the basket modal window is closed |
{ BasketKey: BasketParentSelector} |
|
itemAddedToBasket |
Triggered when an item was added to the basket |
{ BasketKey: BasketParentSelector, id: item id, itemMetada: Search Query Result} |
|
itemRemovedFromBasket |
Triggered when an item was removed from the basket |
{ BasketKey: BasketParentSelector, id: item id } |
Exposed Functions
| Function name | Function Call | Description |
|---|---|---|
|
SH.Basket.Expand |
SH.Basket.Expand("BasketKey") |
This function can be called to programmatically show the basket modal Example: Copy
|
|
SH.Basket.Collapse |
SH.Basket.Collapse("BasketKey") |
This function can be called to programmatically hide the basket modal Example: Copy
|
|
SH.Basket.AddItem |
SH.Basket.AddItem("BasketKey", "itemId", itemMetdataJson) |
This function can be called to programmatically add an item to the basket. Item metadata JSON example for the minimum metadata required for the out-of-the-boxbasket item template Copy
Example: Copy
|
|
SH.Basket.RemoveItem |
SH.Basket.RemoveItem("BasketKey", "itemId") |
This function can be called to programmatically remove an item from the basket Example: Copy
|
| SH.Basket.RemoveAllItems | SH.Basket.RemoveAllItems("BasketKey") |
This function can be called to remove all items from the basket Example: Copy
|
|
SH.Basket.GetAllItems |
SH.Basket.GetAllItems("BasketKey") |
This function can be called in order to programmatically obtain all the items from the basket. This function returns a promise. Example on how to use it: Copy
|
|
SH.Basket.AddCheckoutOption |
SH.Basket.AddCheckoutOption("BasketKey", "Checkout Name", function ) |
This function is used to inject checkout options. Example: Copy
|
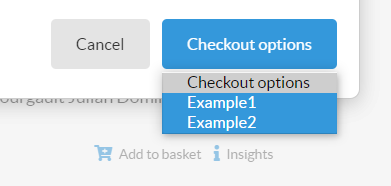
How to Add a Checkout Option
var ClearBasket = function(){SH.Basket.RemoveAllItems(".basketButton");};
$(document).on('basketCreated',function(){
SH.Basket.AddCheckoutOption(".basketButton", "Example1", function(){SH.Basket.RemoveAllItems(".basketButton")});
SH.Basket.AddCheckoutOption(".basketButton", "Example2", ClearBasket);
});

How to Add Multiple Baskets
SH.Basket.CustomSettings = {
".basketButton":{
Enabled: true,
GroupName: "global",
SearchInterfaceElement: ".CoveoSearchInterface",
IDMetadata: 'clickUri',
BasketModalID:"basketModal",
Labels: {
AddItem: "Add to basket".toLocaleString(),
RemoveItem: "Remove from basket".toLocaleString(),
BasketTitle: "My Items".toLocaleString(),
BasketButton: "My basket".toLocaleString(),
CancelButton: "Cancel".toLocaleString(),
CheckoutOptions: "Checkout options".toLocaleString()
},
BasketTemplatePath: SH.RootLevelURL + "/modules/Basket/templates/basketTemplate.html",
ItemTemplatePath: SH.RootLevelURL + "/modules/Basket/templates/itemTemplate.html",
ButtonTemplatePath: SH.RootLevelURL + "/modules/Basket/templates/buttonTemplate.html",
BasketClass:"sh-basket",
BasketIconClass: "sh-icon-button fas fa-cart-plus",
RemoveIconClass: "sh-icon-button remove-btn fas fa-cart-arrow-down",
},
".favorites":{
Enabled: true,
GroupName: "favorites",
SearchInterfaceElement: ".CoveoSearchInterface",
IDMetadata: 'clickUri',
BasketModalID:"basketModal",
Labels: {
AddItem: "Add to favorites".toLocaleString(),
RemoveItem: "Remove from favorites".toLocaleString(),
BasketTitle: "My Items".toLocaleString(),
BasketButton: "My favorites".toLocaleString(),
CancelButton: "Cancel".toLocaleString(),
CheckoutOptions: "Checkout options".toLocaleString()
},
BasketTemplatePath: SH.RootLevelURL + "/modules/Basket/templates/basketTemplate.html",
ItemTemplatePath: SH.RootLevelURL + "/modules/Basket/templates/itemTemplate.html",
ButtonTemplatePath: SH.RootLevelURL + "/modules/Basket/templates/buttonTemplate.html",
BasketClass:"sh-basket",
BasketIconClass: "sh-icon-button fas fa-cart-plus",
RemoveIconClass: "sh-icon-button remove-btn fas fa-cart-arrow-down" }
}